14 Magical HTML Menu Code Demos

This is Responsive HTML 5 Video Player with/without gallery.hide / show gallery with playlist button (with this functionality you can “stretch” player over gallery to have better view for video, as well as “shrink” player to see gallery menu again to choose videos)
optional share menu: facebook, twitter, myspace, wordpress, linkedin, flickr, blogger, delicious, mail
optional embed code: for visitors to embed your player in their sites
information window with HTML formatted text (it means you can insert links, change fonts, sizes with standard HTML tags)
Major code improvements, IE9, IE10 bugs fixes, removed xml, added more player options.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel. The package contains 6 HTML files showing different possibilities or usages of this panel and all the code is organized, indented and easy to read. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.

CSS3 drop down responsive menu for your web site. Unlimited color, all major fonts… Just insert your generated CSS and HTML code. Menu work on all major browsers.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the best wordpress gallery menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly to install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change the size and color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to a Menu Type [ Text/HTML ] ,
- Kodda Menu : Fixed re-size & sticky menu issues
- Kodda Menu : CSS & Responsive Enhancements
- Kodda Menu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Framework : * Code enhancement
- Complete Code Rewrite . - Ability to add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- The menu now , use the wordpress jQuery contact form version only

Navion – Metro Navigation Menu Accordion Switcher CSS
Navion – Metro Navigation Menu Accordion Switcher CSS is a small CSS plugin that is used to create navigation menu for modern sites with Responsive Design feature. Navion CSS can be customized easily because it is only HTML and CSS code.Three Main vertical navigation menu CSS Sizes.Sub Menu with Dropdown and Metro Style.Tab in Sub Menu.OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu

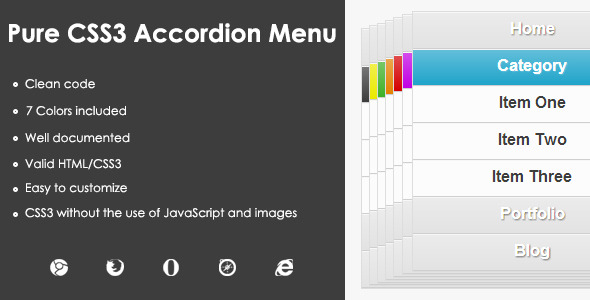
Pure CSS3 Accordion Menu it is modern and siple menu, which will fit almost any site. If you liked Pure CSS3 Accordion Menu, please don’t forget rate it!
Clean code
Valid HTML/CSS3

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a jQuery sticky footer panel (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. By using the example pages, you have all the necessary code ready to be used in your site. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. In each folder, all the code is organized, indented and easy to read. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. Clean commented code
Only two main files needed, a CSS file and an HTML file. Extremely lightweight clean code which can be easily added to any website.

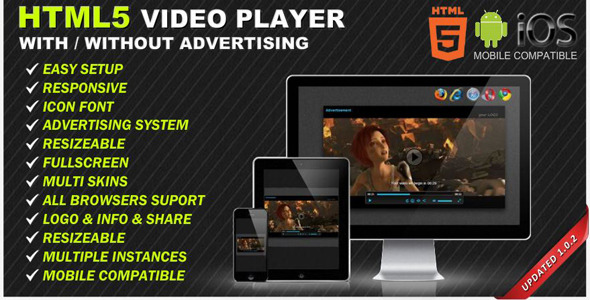
This is HTML 5 Video Player with/without advertisement system.optional share menu: facebook, twitter, myspace, wordpress, linkedin, flickr, blogger, delicious, mail
optional embed code: for visitors to embed your player in their sites
info window with HTML formatted text (it means you can insert links, change fonts, sizes with standard HTML tags)
major code improvements, removed xml, IE9 and IE10 bugs fixed, text bugs fixed, added more features(clickable logo, clickable video…)
added 3 more options: optional auto-replay when video reaches end, optional space key for play/pause, optional right-click menu

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Fully commented and Clear Code
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
- Mega-menu Content (complete forms, images, video and more!)

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS3 navigation menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. Clean commented code
Only two main files needed, a link HTML to CSS file and an HTML file. Extremely lightweight clean code which can be easily added to any website.

This drop menu code is pure CSS3 dropdown menu code.Ready to display any HTML code inside a menu tab
Clean design and code
We are ready to improve this code by your demands.

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu. Upload, link files, paste some code, edit to your needs, done.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire

